AlertDialog#
Added in version 1.5.
Superclasses: Dialog, Widget, InitiallyUnowned, Object
Implemented Interfaces: Accessible, Buildable, ConstraintTarget
A dialog presenting a message or a question.

Alert dialogs have a heading, a body, an optional child widget, and one or multiple responses, each presented as a button.
Each response has a unique string ID, and a button label. Additionally, each response can be enabled or disabled, and can have a suggested or destructive appearance.
When one of the responses is activated, or the dialog is closed, the
response signal will be emitted. This signal is
detailed, and the detail, as well as the response parameter will be set to
the ID of the activated response, or to the value of the
close_response property if the dialog had been closed
without activating any of the responses.
Response buttons can be presented horizontally or vertically depending on available space.
When a response is activated, AdwAlertDialog is closed automatically.
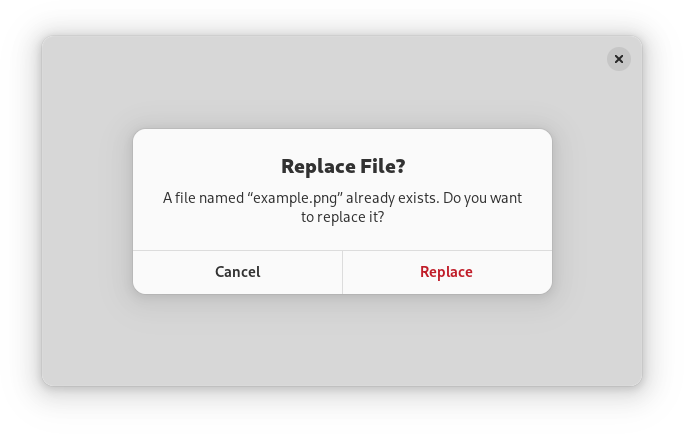
An example of using an alert dialog:
AdwDialog *dialog;
dialog = adw_alert_dialog_new (_("Replace File?"), NULL);
adw_alert_dialog_format_body (ADW_ALERT_DIALOG (dialog),
_("A file named “%s” already exists. Do you want to replace it?"),
filename);
adw_alert_dialog_add_responses (ADW_ALERT_DIALOG (dialog),
"cancel", _("_Cancel"),
"replace", _("_Replace"),
NULL);
adw_alert_dialog_set_response_appearance (ADW_ALERT_DIALOG (dialog),
"replace",
ADW_RESPONSE_DESTRUCTIVE);
adw_alert_dialog_set_default_response (ADW_ALERT_DIALOG (dialog), "cancel");
adw_alert_dialog_set_close_response (ADW_ALERT_DIALOG (dialog), "cancel");
g_signal_connect (dialog, "response", G_CALLBACK (response_cb), self);
adw_dialog_present (dialog, parent);
Async API#
AdwAlertDialog can also be used via the choose method.
This API follows the GIO async pattern, for example:
static void
dialog_cb (AdwAlertDialog *dialog,
GAsyncResult *result,
MyWindow *self)
{
const char *response = adw_alert_dialog_choose_finish (dialog, result);
// ...
}
static void
show_dialog (MyWindow *self)
{
AdwDialog *dialog;
dialog = adw_alert_dialog_new (_("Replace File?"), NULL);
adw_alert_dialog_format_body (ADW_ALERT_DIALOG (dialog),
_("A file named “%s” already exists. Do you want to replace it?"),
filename);
adw_alert_dialog_add_responses (ADW_ALERT_DIALOG (dialog),
"cancel", _("_Cancel"),
"replace", _("_Replace"),
NULL);
adw_alert_dialog_set_response_appearance (ADW_ALERT_DIALOG (dialog),
"replace",
ADW_RESPONSE_DESTRUCTIVE);
adw_alert_dialog_set_default_response (ADW_ALERT_DIALOG (dialog), "cancel");
adw_alert_dialog_set_close_response (ADW_ALERT_DIALOG (dialog), "cancel");
adw_alert_dialog_choose (ADW_ALERT_DIALOG (dialog), GTK_WIDGET (self),
NULL, (GAsyncReadyCallback) dialog_cb, self);
}
AdwAlertDialog as GtkBuildable#
AdwAlertDialog supports adding responses in UI definitions by via the
<responses> element that may contain multiple <response> elements, each
representing a response.
Each of the <response> elements must have the id attribute specifying the
response ID. The contents of the element are used as the response label.
Response labels can be translated with the usual translatable, context
and comments attributes.
The <response> elements can also have enabled and/or appearance
attributes. See set_response_enabled and
set_response_appearance for details.
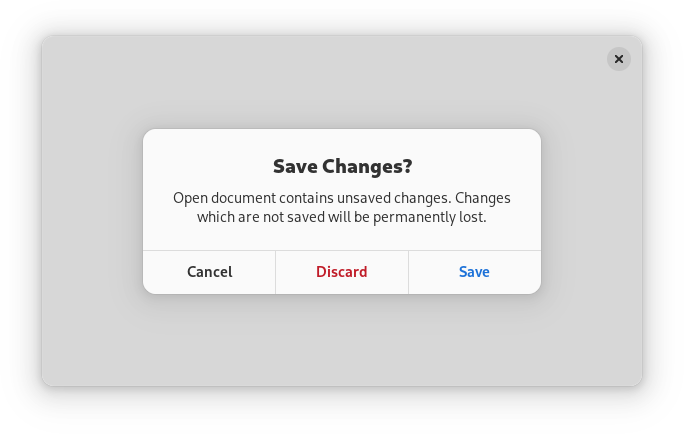
Example of an AdwAlertDialog UI definition:
<object class="AdwAlertDialog" id="dialog">
<property name="heading" translatable="yes">Save Changes?</property>
<property name="body" translatable="yes">Open documents contain unsaved changes. Changes which are not saved will be permanently lost.</property>
<property name="default-response">save</property>
<property name="close-response">cancel</property>
<signal name="response" handler="response_cb"/>
<responses>
<response id="cancel" translatable="yes">_Cancel</response>
<response id="discard" translatable="yes" appearance="destructive">_Discard</response>
<response id="save" translatable="yes" appearance="suggested" enabled="false">_Save</response>
</responses>
</object>
Constructors#
- class AlertDialog
- classmethod new(heading: str | None = None, body: str | None = None) Dialog#
Creates a new
AdwAlertDialog.headingandbodycan be set toNULL. This can be useful if they need to be formatted or use markup. In that case, set them toNULLand callformat_bodyor similar methods afterwards:AdwDialog *dialog; dialog = adw_alert_dialog_new (_("Replace File?"), NULL); adw_alert_dialog_format_body (ADW_ALERT_DIALOG (dialog), _("A file named “%s” already exists. Do you want to replace it?"), filename);
Added in version 1.5.
- Parameters:
heading – the heading
body – the body text
Methods#
- class AlertDialog
- add_response(id: str, label: str) None#
Adds a response with
idandlabeltoself.Responses are represented as buttons in the dialog.
Response ID must be unique. It will be used in
responseto tell which response had been activated, as well as to inspect and modify the response later.An embedded underline in
labelindicates a mnemonic.set_response_labelcan be used to change the response label after it had been added.set_response_enabledandset_response_appearancecan be used to customize the responses further.Added in version 1.5.
- Parameters:
id – the response ID
label – the response label
- async choose(self, parent: Widget | None = None) str#
This is the awaitable version of
choose().Added in version 1.5.
- Parameters:
parent – the parent widget
- choose(parent: Widget | None = None, cancellable: Cancellable | None = None, callback: Callable[[Object | None, AsyncResult, Any], None] | None = None, user_data: Any = None) None#
This function shows
selfto the user.If the window is an
WindoworApplicationWindow, the dialog will be shown within it. Otherwise, it will be a separate window.Added in version 1.5.
- Parameters:
parent – the parent widget
cancellable – a
GCancellableto cancel the operationcallback – a callback to call when the operation is complete
user_data – data to pass to
callback
- choose_finish(result: AsyncResult) str#
Finishes the
choosecall and returns the response ID.Added in version 1.5.
- Parameters:
result – a
GAsyncResult
- get_body_use_markup() bool#
Gets whether the body text of
selfincludes Pango markup.Added in version 1.5.
- get_default_response() str | None#
Gets the ID of the default response of
self.Added in version 1.5.
- get_heading_use_markup() bool#
Gets whether the heading of
selfincludes Pango markup.Added in version 1.5.
- get_response_appearance(response: str) ResponseAppearance#
Gets the appearance of
response.See
set_response_appearance.Added in version 1.5.
- Parameters:
response – a response ID
- get_response_enabled(response: str) bool#
Gets whether
responseis enabled.See
set_response_enabled.Added in version 1.5.
- Parameters:
response – a response ID
- get_response_label(response: str) str#
Gets the label of
response.See
set_response_label.Added in version 1.5.
- Parameters:
response – a response ID
- has_response(response: str) bool#
Gets whether
selfhas a response with the IDresponse.Added in version 1.5.
- Parameters:
response – response ID
- remove_response(id: str) None#
Removes a response from
self.Added in version 1.5.
- Parameters:
id – the response ID
- set_body(body: str) None#
Sets the body text of
self.Added in version 1.5.
- Parameters:
body – the body of
self
- set_body_use_markup(use_markup: bool) None#
Sets whether the body text of
selfincludes Pango markup.See
parse_markup.Added in version 1.5.
- Parameters:
use_markup – whether to use markup for body text
- set_close_response(response: str) None#
Sets the ID of the close response of
self.It will be passed to
responseif the dialog is closed by pressing Escape or with a system action.It doesn’t have to correspond to any of the responses in the dialog.
The default close response is
close.Added in version 1.5.
- Parameters:
response – the close response ID
- set_default_response(response: str | None = None) None#
Sets the ID of the default response of
self.If set, pressing Enter will activate the corresponding button.
If set to
NULLor to a non-existent response ID, pressing Enter will do nothing.Added in version 1.5.
- Parameters:
response – the default response ID
- set_extra_child(child: Widget | None = None) None#
Sets the child widget of
self.The child widget is displayed below the heading and body.
Added in version 1.5.
- Parameters:
child – the child widget
- set_heading(heading: str | None = None) None#
Sets the heading of
self.Added in version 1.5.
- Parameters:
heading – the heading of
self
- set_heading_use_markup(use_markup: bool) None#
Sets whether the heading of
selfincludes Pango markup.See
parse_markup.Added in version 1.5.
- Parameters:
use_markup – whether to use markup for heading
- set_prefer_wide_layout(prefer_wide_layout: bool) None#
Sets whether
selfprefers wide layout.Prefer horizontal button layout when possible, and wider dialog width otherwise.
Added in version 1.6.
- Parameters:
prefer_wide_layout – whether to prefer wide layout
- set_response_appearance(response: str, appearance: ResponseAppearance) None#
Sets the appearance for
response.
Use
ADW_RESPONSE_SUGGESTEDto mark important responses such as the affirmative action, like the Save button in the example.Use
ADW_RESPONSE_DESTRUCTIVEto draw attention to the potentially damaging consequences of usingresponse. This appearance acts as a warning to the user. The Discard button in the example is using this appearance.The default appearance is
ADW_RESPONSE_DEFAULT.Negative responses like Cancel or Close should use the default appearance.
Added in version 1.5.
- Parameters:
response – a response ID
appearance – appearance for
response
- set_response_enabled(response: str, enabled: bool) None#
Sets whether
responseis enabled.If
responseis not enabled, the corresponding button will havesensitiveset toFALSEand it can’t be activated as a default response.responsecan still be used asclose_responsewhile it’s not enabled.Responses are enabled by default.
Added in version 1.5.
- Parameters:
response – a response ID
enabled – whether to enable
response
Properties#
- class AlertDialog
Signals#
Virtual Methods#
Fields#
- class AlertDialog
- parent_instance#